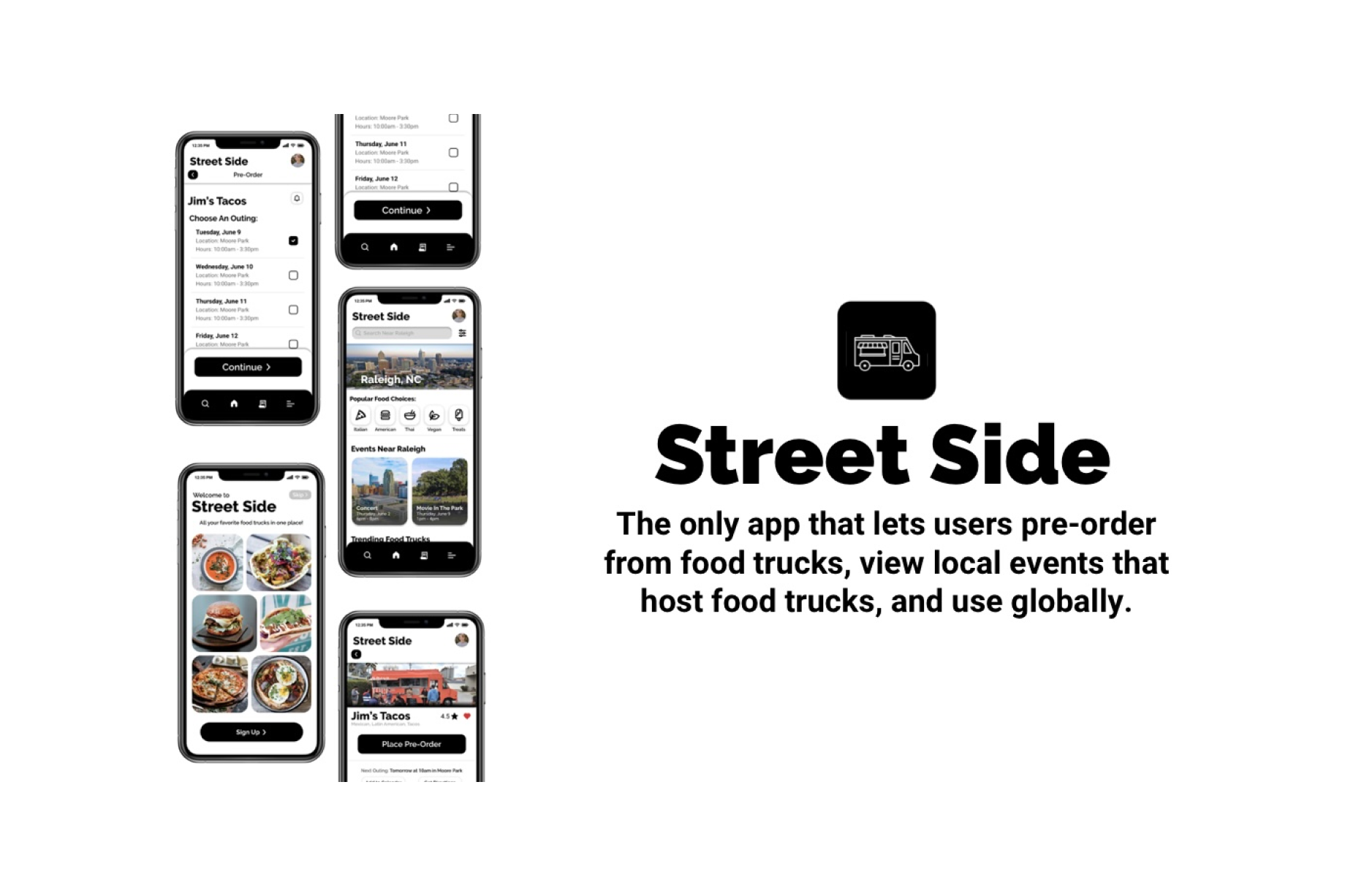
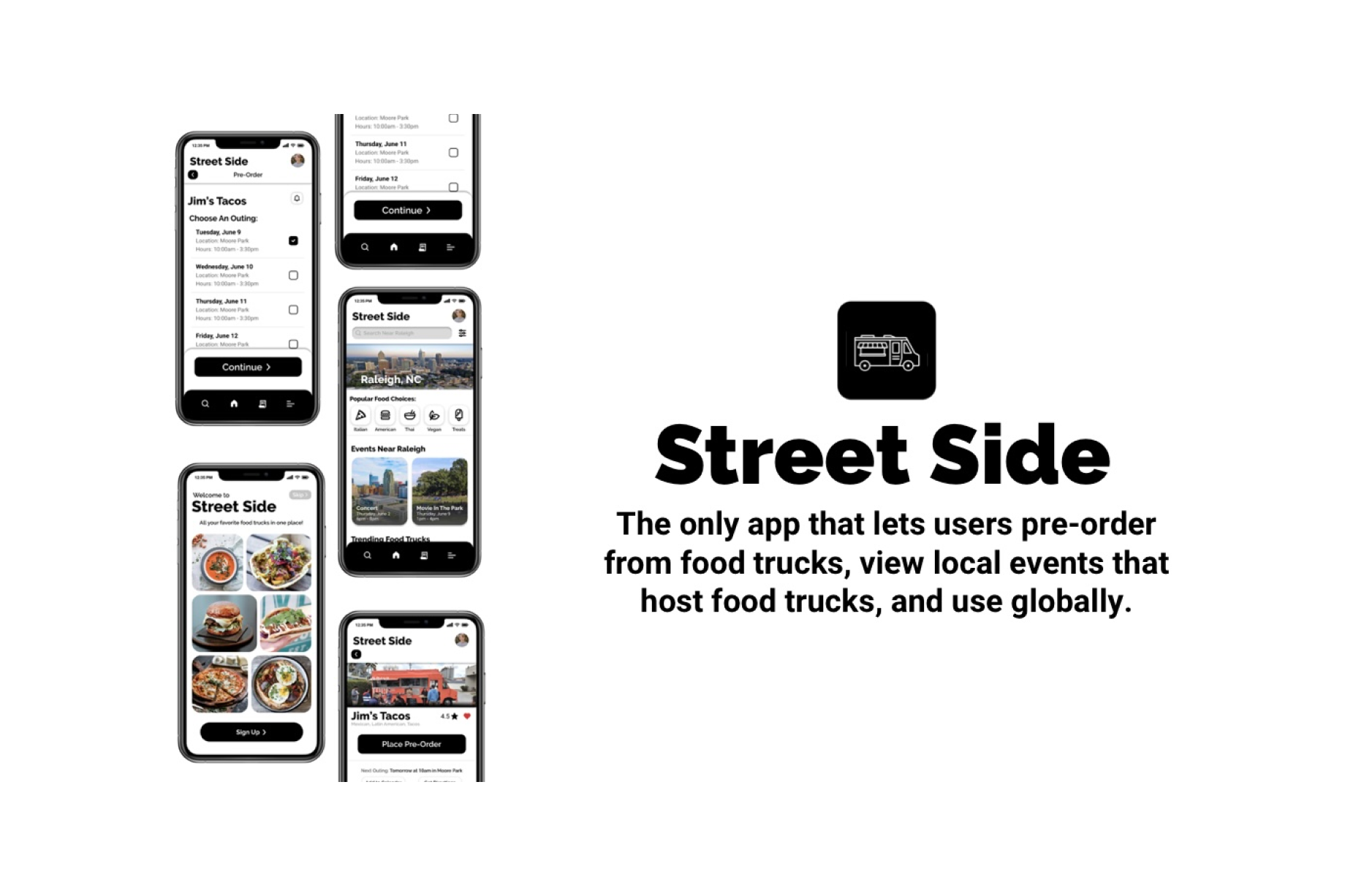
Street Side
Concept | Research / Design / Branding


Design Notes
At the beginning of 2021, I started an intensive UX design certification course from Google. The project started as an app idea called Street Side that would change the way people order from food trucks, increase the number of people who regularly eat at food trucks, and transform how truck owners operate their business. The origin of the idea, the process of designing the app, and the reason why this app would be extremely beneficial to both food truck customers and owners is detailed below.
My Role
As this assignement was intended to be completed by students individually, I had a very generalized role in this project. This allowed me to experience what it's like having to complete everything from user research to wireframes, all the way to the final prototype and usability studies.
Idea. Problem. Solution.
The idea is to have an app that enables anyone to effortlessly find and order from food trucks, advertises upcoming events that feature food trucks, and creates an all-inclusive user experience.
With apps such as Uber Eats, DoorDash, Yelp, Grubhub, and Postmates that reportedly serve over 50 million people globally, anyone can reserve tables, order delivery/takeout, and leave reviews but can’t order from food trucks. Currently, only a few apps allow users to locate and order from food trucks. One of those apps is Truckster, but it’s only available in 9 cities in the U.S. and doesn’t offer info on upcoming events. Every other city is left to search for trucks on Google or social media. Unfortunately, not all food trucks have a social media page, and some that do don’t frequently post updates. This limits a customer’s ability to follow their favorite trucks and be notified when one is in their area. Another problem is most events that host food trucks don’t typically name what trucks will be there.
The solution is to create an app that allows food truck owners to publicize their upcoming outings and accept pre-orders, therefore increasing their customer base. Unlike any other food truck app, Street Side would be available globally, notify users of scheduled outings from their favorite food trucks, and allow advertisers to market upcoming events that will host food trucks.
Let me walk you through the design process.


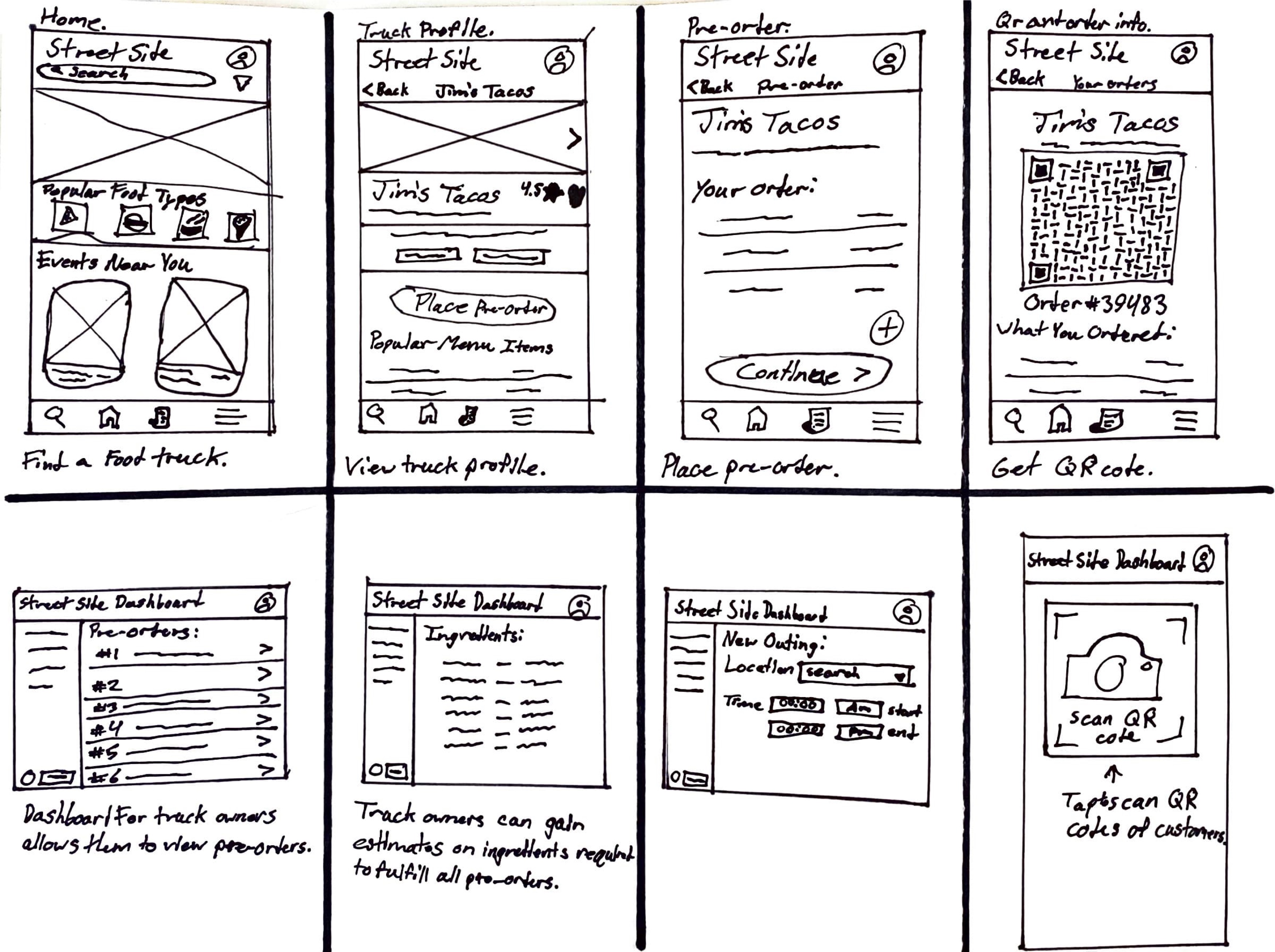
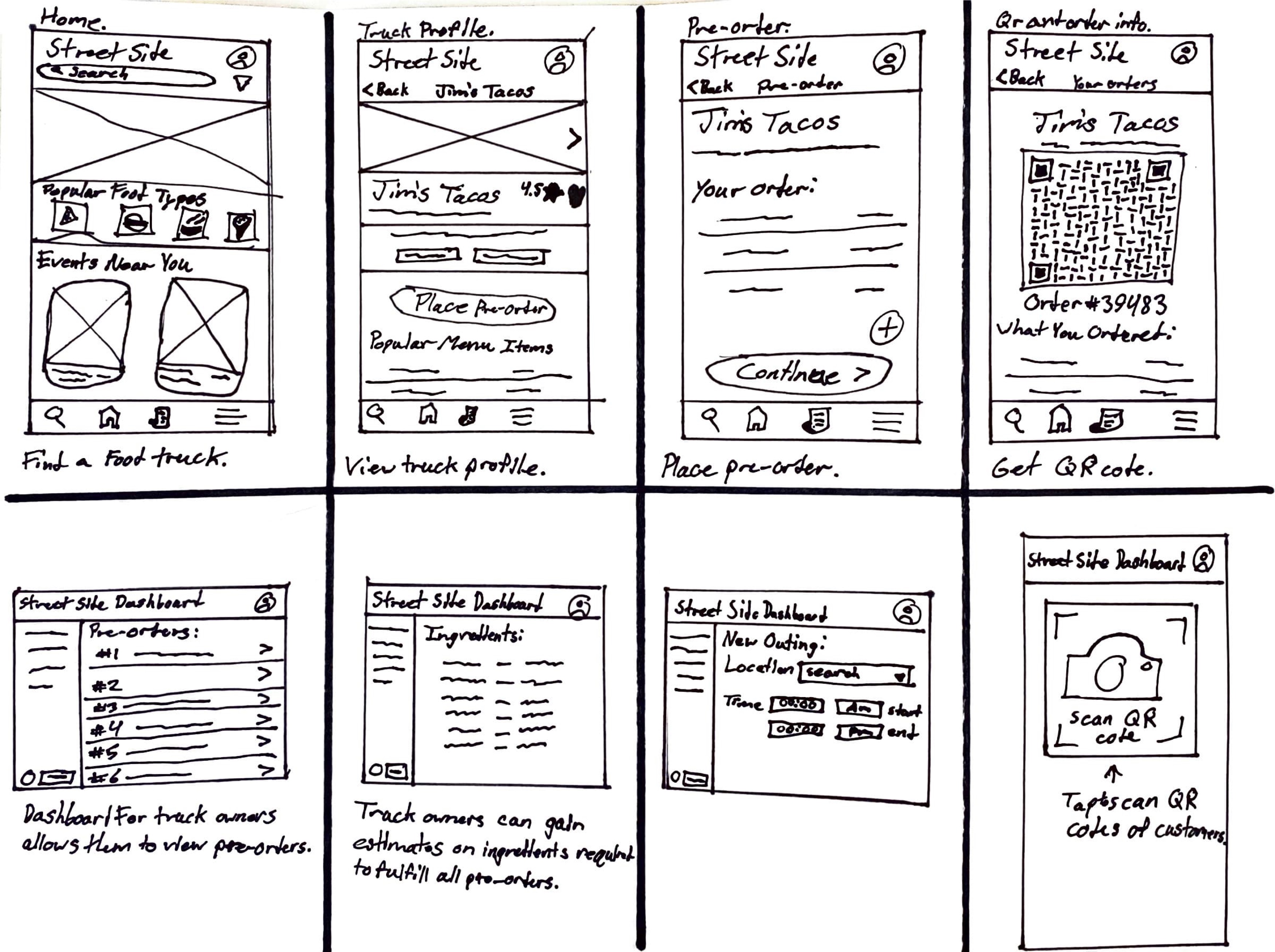
Initial Design Steps & Storyboards
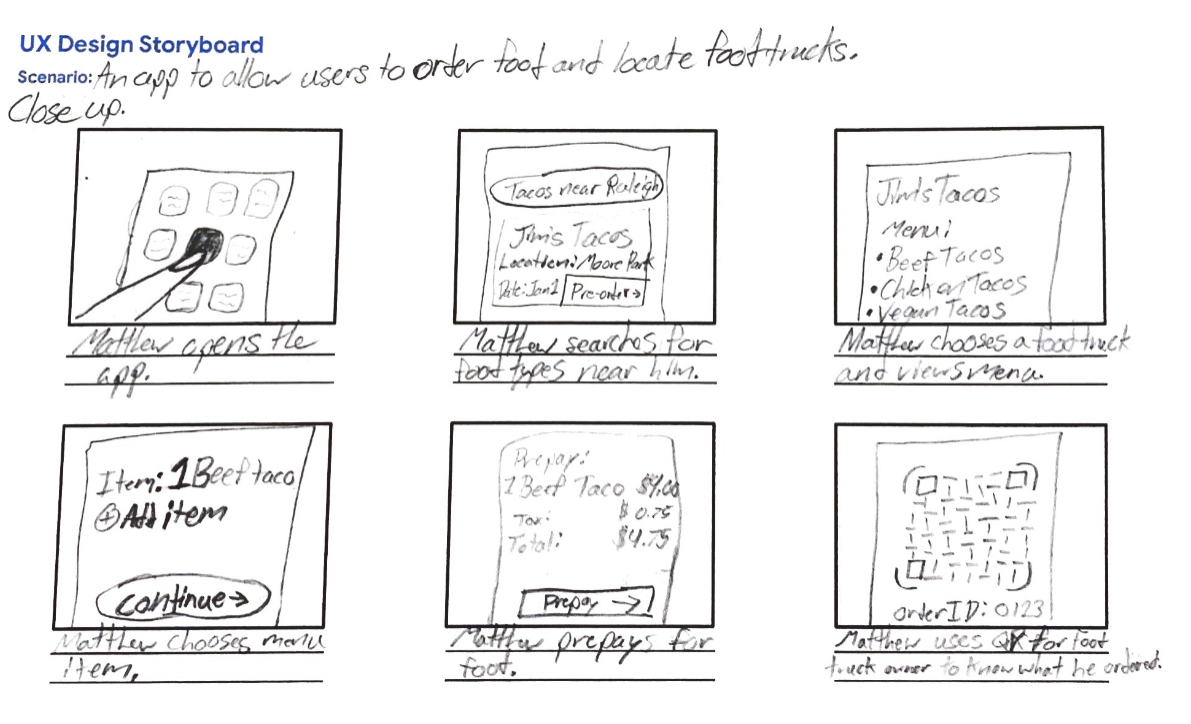
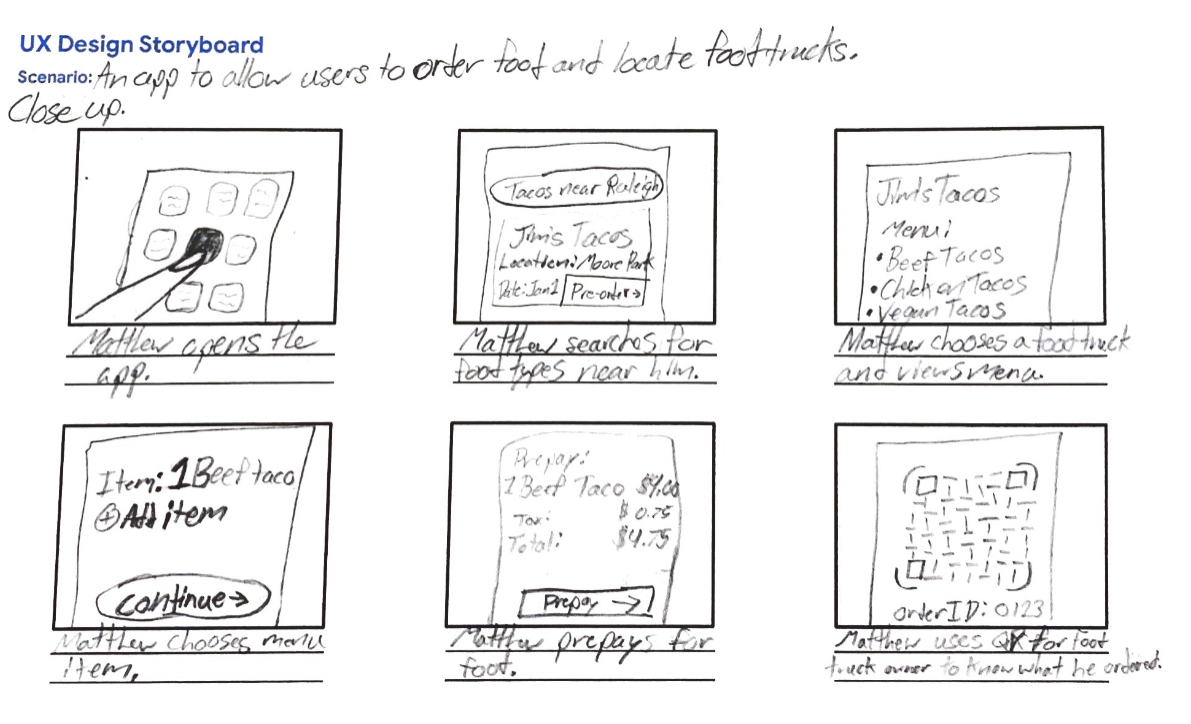
Once I had completed the initial research, I decided to sketch a few UI concepts. The top four sketches are rough examples of the customer-facing Street Side app, and the lower four depict the software for truck owners. Food truck customers will be able to search for local trucks and place a pre-order via the Street Side mobile app. After a customer chooses their food, they select a time for pick up during the truck’s scheduled outing and prepay for their order. A customer’s order is then added to the list of pre-ordered meals for the given day on the software used by truck owners. The software would calculate the minimum amount of each ingredient that will be required for each day based on pre-orders, helping the food truck owner gauge how much of each item they’ll need. On the day of a customer’s order, they will show up at the specified time, have their QR code scanned by a truck employee, and receive their meal. After the QR code has been scanned, indicating the customer has received their food, the pre-paid funds will be transferred to the truck owner.


During storyboarding I laid out a user’s inability to easily search for food trucks online without the Street Side app. Once the user has the app and opens it, they can then search by a food type or a by searching for a specific truck. Once they’ve chosen a food truck, they can read the menu and begin their order by selecting menu items. Next, a user chooses the pick-up date. At time of pick up, users show their QR code to a food truck employee and receive their food.
Personas


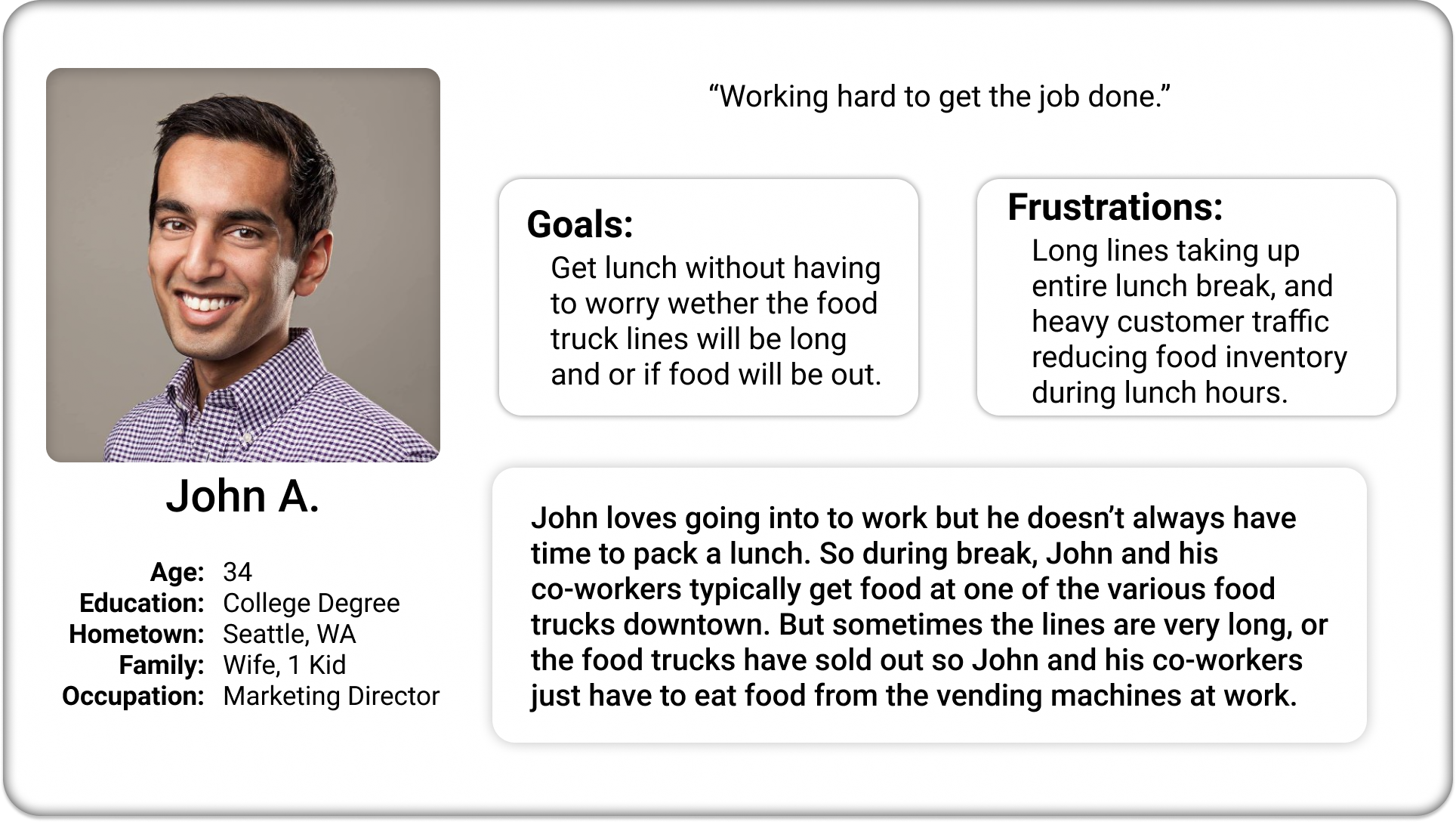
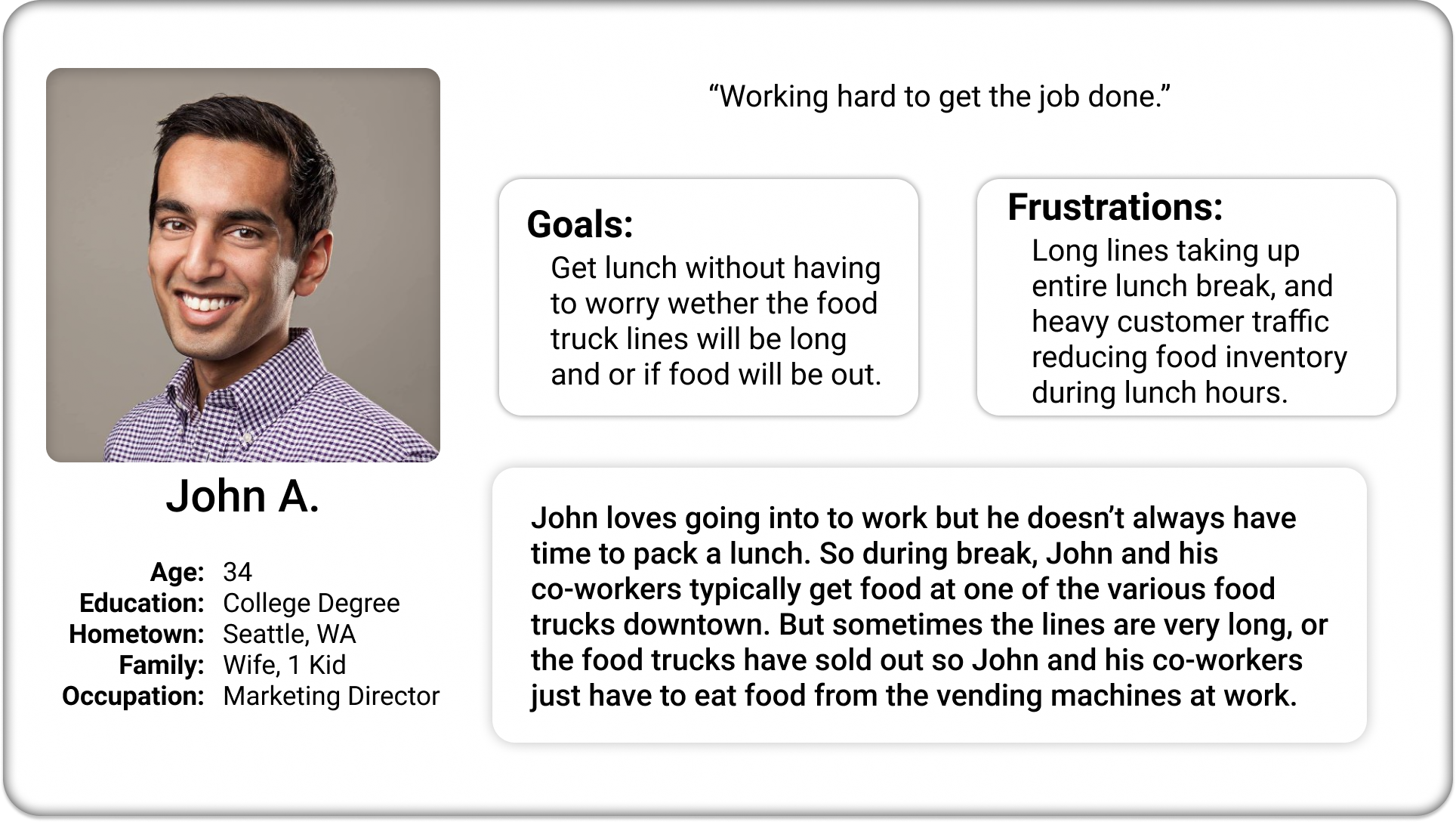
John is a thirty-four-year-old college graduate working as a marketing director in Seattle, Washington. He has a wife and one kid. John enjoys going to work every day, but he doesn’t enjoy his lunch break. Because he lives in a populated city, there are many restaurants and food trucks to choose from. However, his lunch break isn’t long enough to go to a restaurant, so his only option is to get lunch from food trucks. Lately during his lunch break, he’s noticed lines for the food trucks are getting longer, and some vendors are running out of food early in the day. This makes it hard for John to get lunch. John needs a way to get his lunch every day without waiting in a long line, that takes up most of his short break. Street Side can help John pre-order his lunch the day before to ensure he gets food.


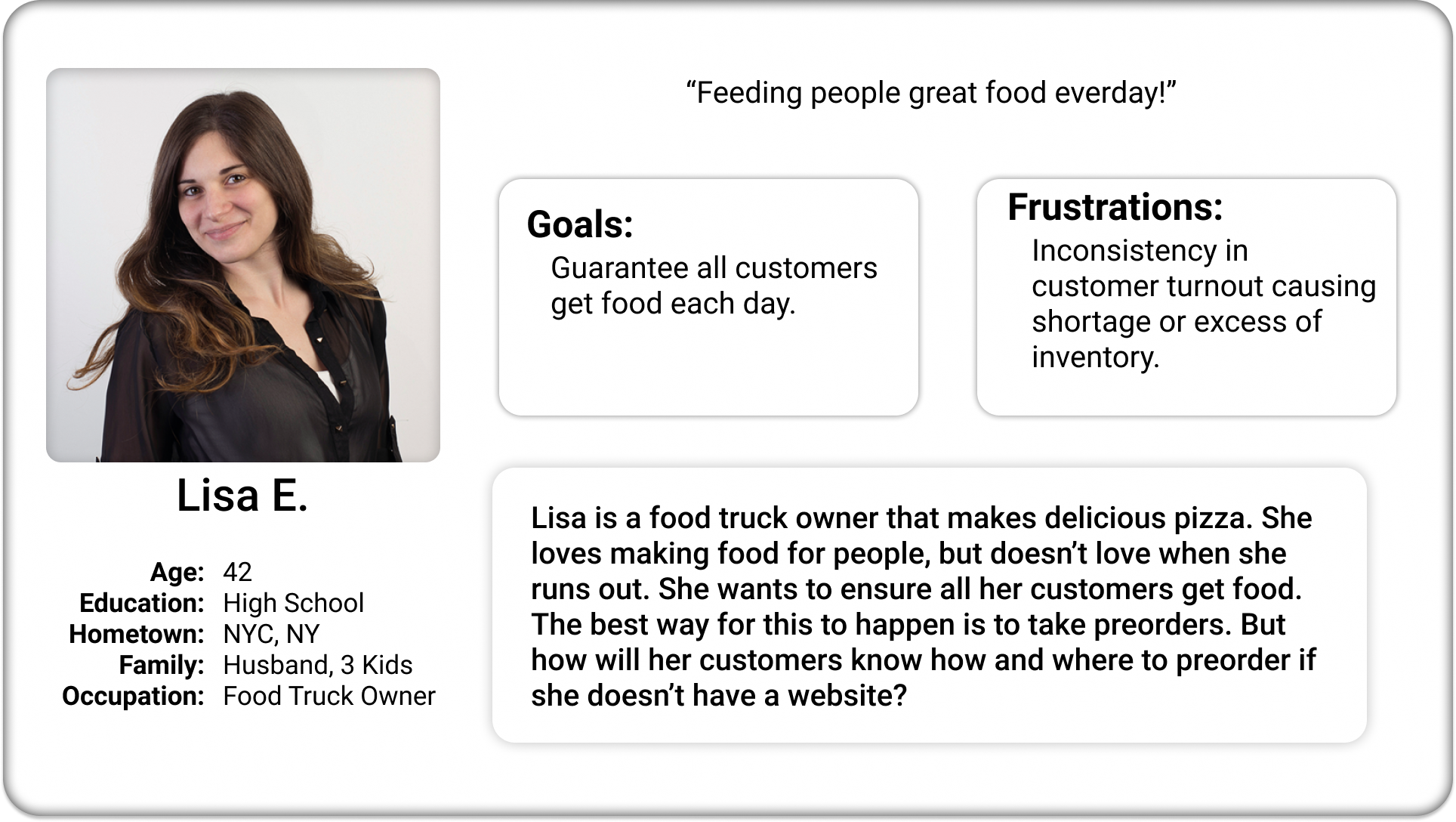
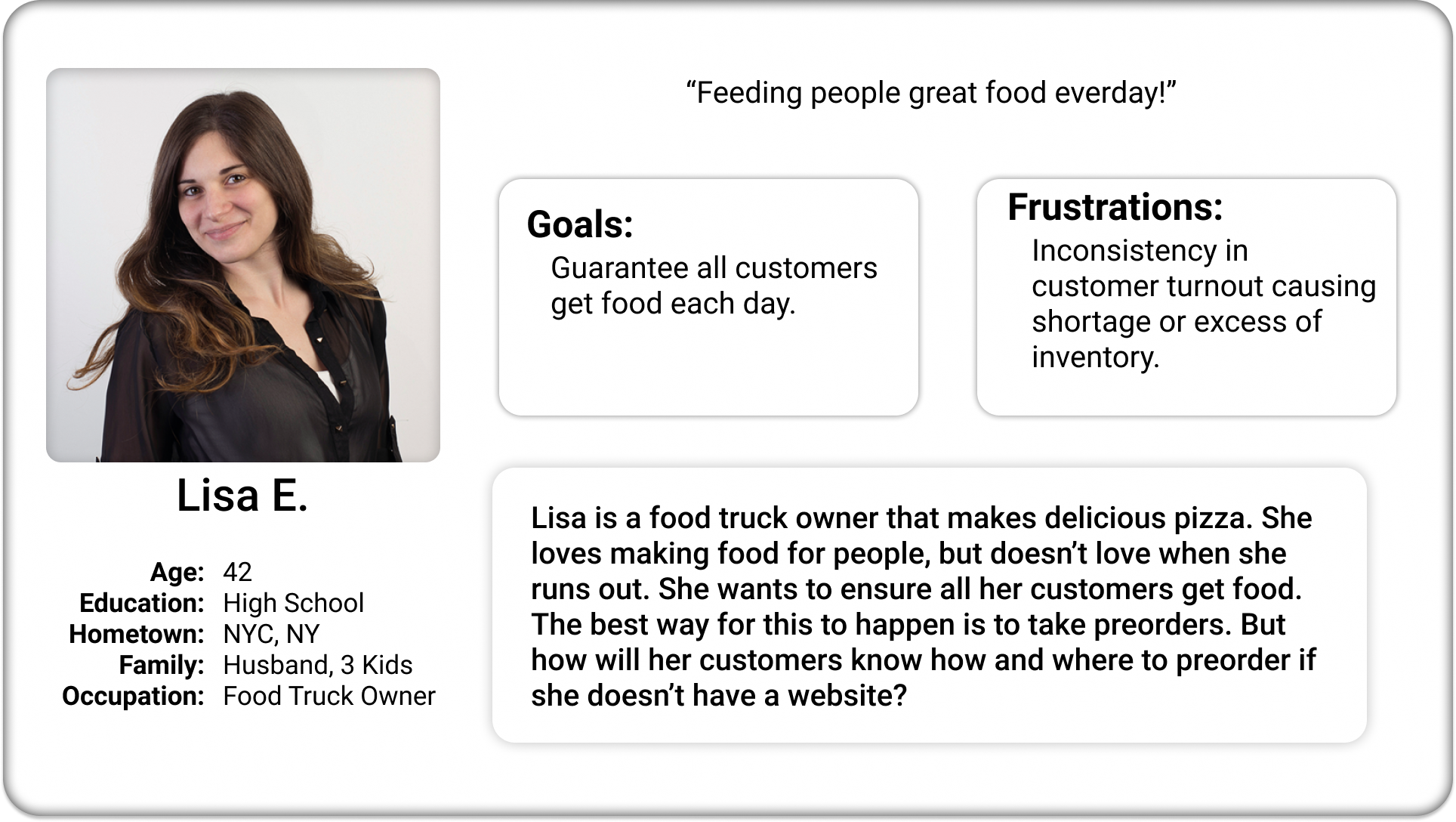
Lisa is a forty-two-year-old high school graduate who owns her own pizza food truck in New York City, New York. She has a husband and is a mom of three kids. Lisa is devoted to feeding people great food every day, however, she cannot always guarantee all customers get food each day. Inconsistency in customer turnout, creates frequent shortages or surplus of inventory. Since she doesn't have a website, her main source of publicity is using Yelp and Facebook. Regardless, she cannot take pre-orders on either platform. Her only way to accept pre-orders is via phone calls and text. While taking pre-orders this way works, it’s not efficient and hardly benefits her. Street Side allows Lisa to manage pre-orders, obtain estimates for the minimum amount of ingredients to have daily, and expand her customer base.
Low-Fidelity Prototype


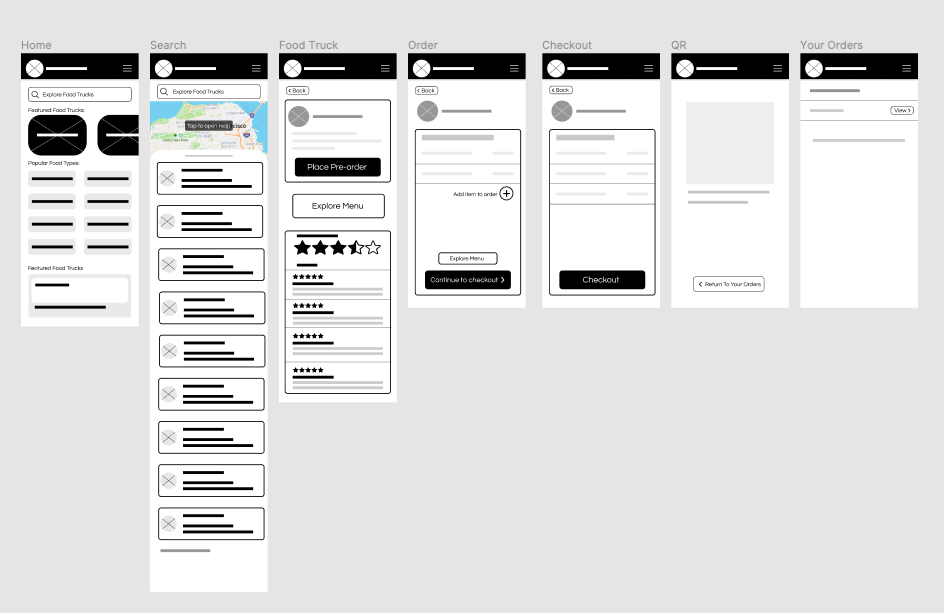
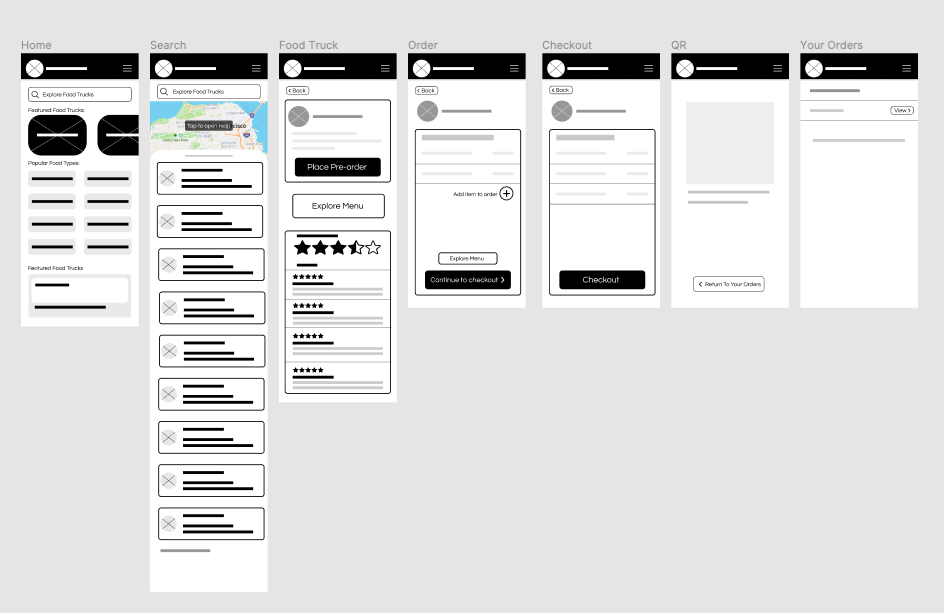
After several iterations on paper, I was ready to begin building the low-fidelity prototype using Figma (below). I only designed 7 screens of the app in the low-fidelity mockup, but each depicts the key components of the app. The first frame on the left is the home screen complete with a search field and various cards with concise labels featuring popular food trucks. The next frame is the search results screen which includes a searchable map and more cards directing users to food truck profiles. If a user sees a truck listed they want to explore further, they select the card and it will bring them to that truck’s profile. The truck’s profile screen is seen third from left. It offers users quick access to placing orders, menu exploration, and reviews. If a user chooses ‘place a pre-order’, they are directed to the order screen to select menu items and date and time of pick up. The user is guided to the checkout page where they’ll select their payment method to prepay. The final two screens on the right are very straightforward. The first, second from right, is the user’s list of current and previous preorders. Beside each unfulfilled pre-order is a button that brings users the final screen which displays the order summary and QR code for that order. The QR code is scanned by a food truck employee at time of pick up to verify a customer’s purchase.
Usability Testing
The usability study that I conducted was brief but very rewarding as I gained a lot of great feedback. The studied users felt that the app was very useful and were able to effortlessly navigate through the flow to complete each of the given tasks. I noted that users didn't understand the receipt icon and weren't thinking to click it to view their previous orders. I reviewed all of the results including user emotions, expressions, and the common pain points before continuing on to the high-fidelity prototype.
High-Fidelity Prototype


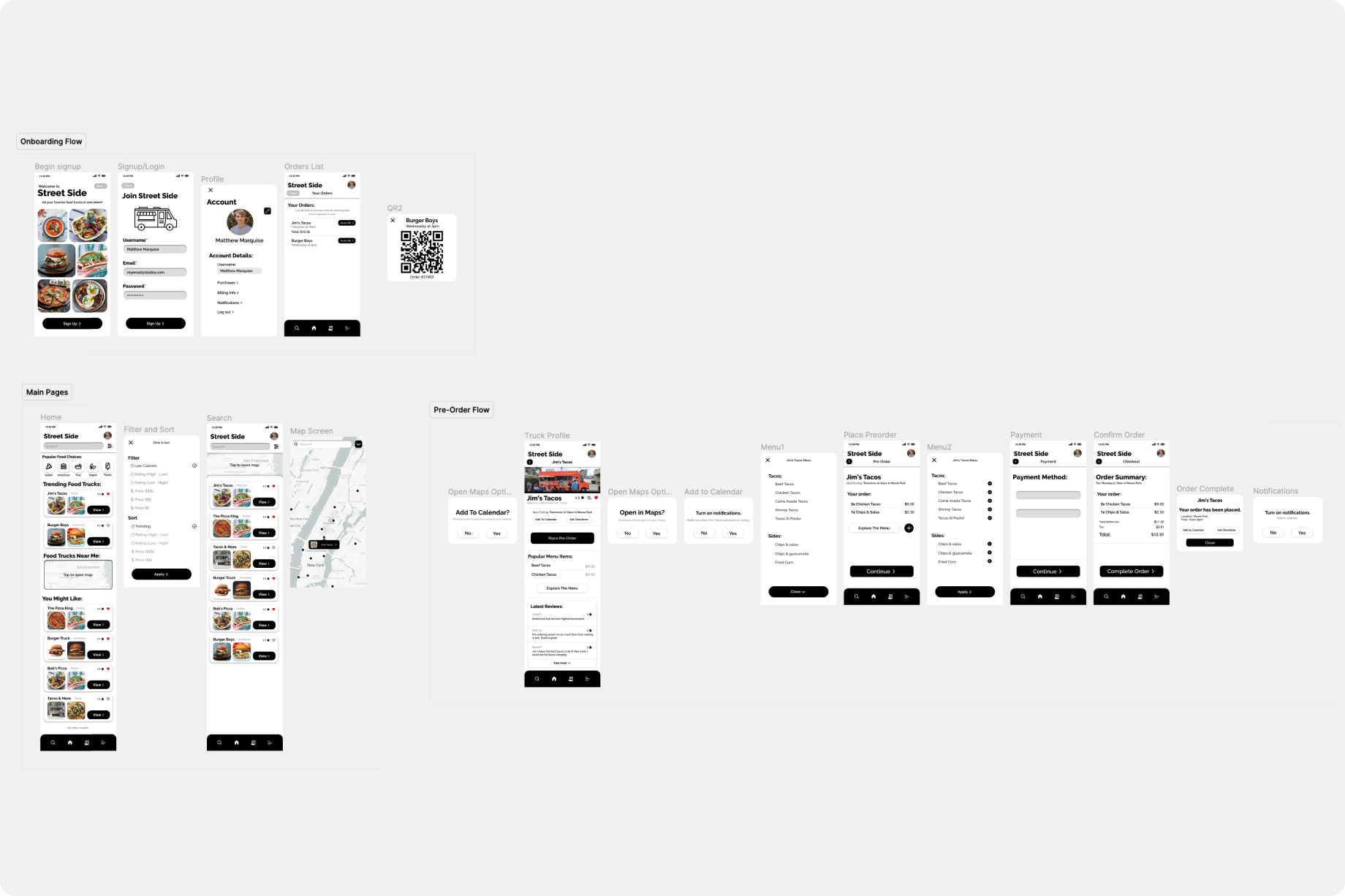
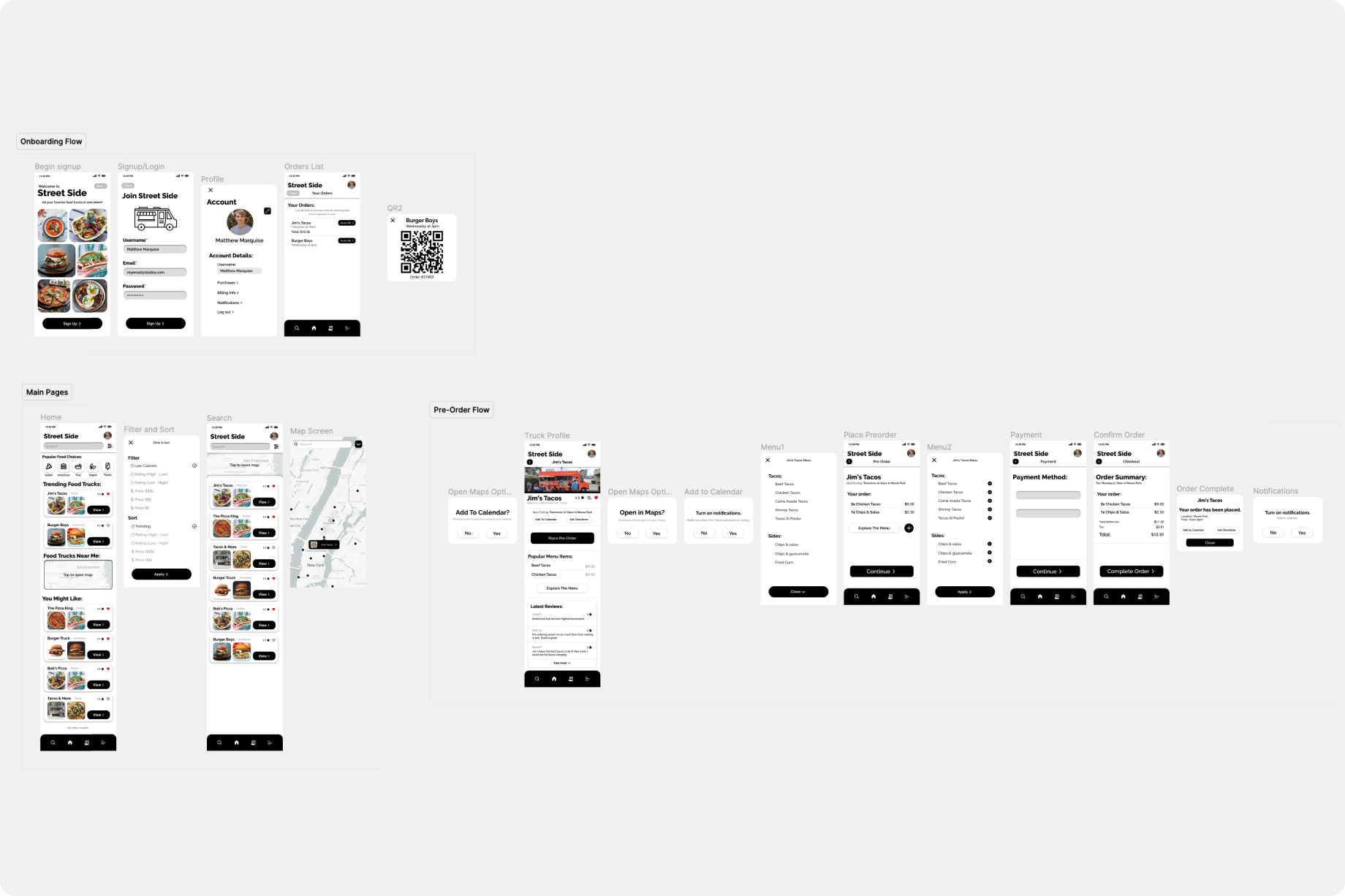
The high-fidelity prototype took a while to complete as I went through a couple of iterations of the app’s final design. The full prototype is seen below. From the lo-fi wireframe I began adding images and icons and filling sections with needed text. I started with the user registration flow by creating a sign up screen to gain user’s information like name and phone number for use in placing pre-orders. On the home screen I added sections for featured food trucks, event listings, trucks near me, and ‘you might like’. For the events section I incorporated images behind the brief description of each event as an element to intrigue users. The ‘popular food choices’ section is a simplistic feature that users will appreciate. The row of icons represent the most popular types of food such as “Italian”, “American”, “Thai”, “Vegan”, and “Treats”. It’s a small addition to the app, but it makes for a quick, easy search. Another great feature located on both the home and search result screens is a searchable map, allowing users to quickly find food trucks based on their location. A search bar and filter/sort option if located at the top of the home and search result screens. This feature allows a user to filter results based on their dietary preferences and sort results based on popularity, rating, or price. Once they have selected their choices, tapping apply returns the related results. A key component of Street Side is to provide information on upcoming events hosting food trucks in a user’s area. For example, if a local business hosts an event with food trucks, they can create an event listing that includes links to each truck’s Street Side profile. Publicizing this event on Street Side drives customer growth for the event host and truck owners. Pre-orders placed on Street Side will allow truck owners to gauge the minimum quantity of ingredients and supplies needed for that day. This will help truck owners guarantee each attendee who placed a pre-order, a meal. However, if a customer didn’t place a pre-order, there is a potential for standing in long lines and sold out menus. Truck owners could promote joining Street Side to avoid this from happening.
Conclusion
This project took me a while to complete, but throughout each stage I realized how important every part of user experience design, research, and testing is. Street Side couldn’t just be another one of those apps that offer pre-ordering from food trucks. Features such as event advertising, global availability, and modern, user-centered design, sets Street Side apart from other apps. I hope you’ve found this case study intriguing and insightful.
Made with ❤️ by Matthew Marquise. Built with HTML, CSS, & JS.